【おすすめ設定紹介】ブログにVBAのソースコードを見やすく表示させる方法!【Syntax Highlighter Evolved】

こんにちは!『ルウちゃんのExcel Labo』管理人の@rouxchanblogです!
今回はこのような悩みについて解説します。
 ルウちゃん
ルウちゃんブログにVBAのソースコードを見やすく表示させる方法を教えて!
- ソースコードを見やすく表示させる方法
- 「Syntax Highlighter Evolved」の導入手順
- 筆者のおすすめの設定
はじめに
早速結論ですが、ブログにVBAのソースコードを見やすく表示させるには「Syntax Highlighter Evolved」というプラグインを使いましょう!
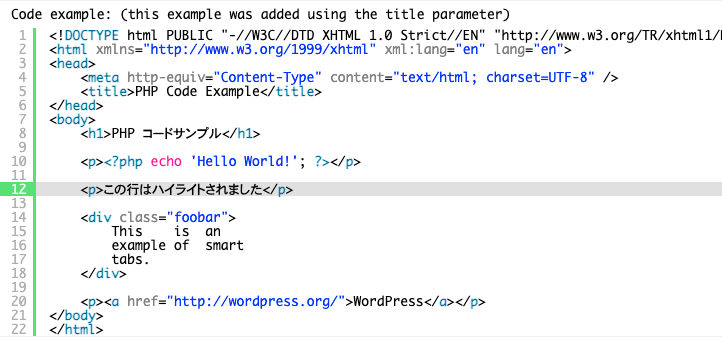
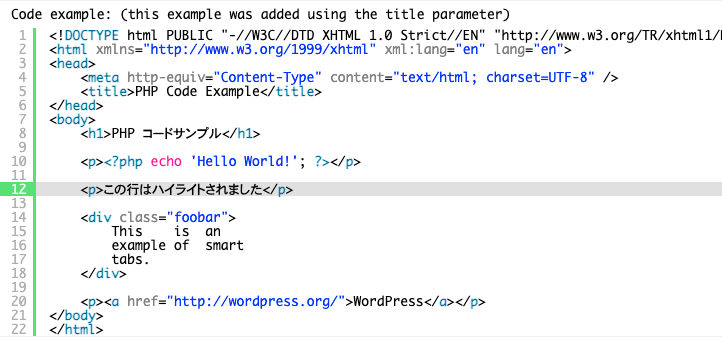
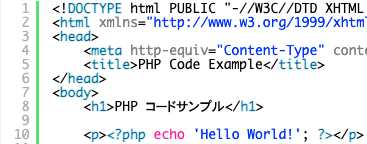
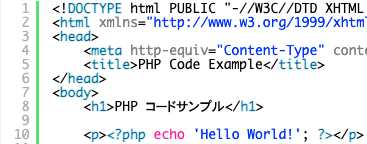
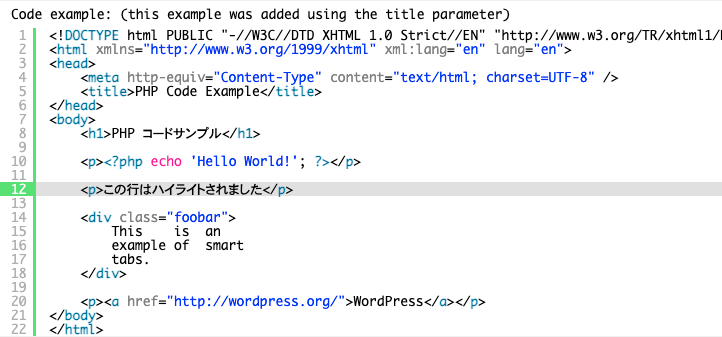
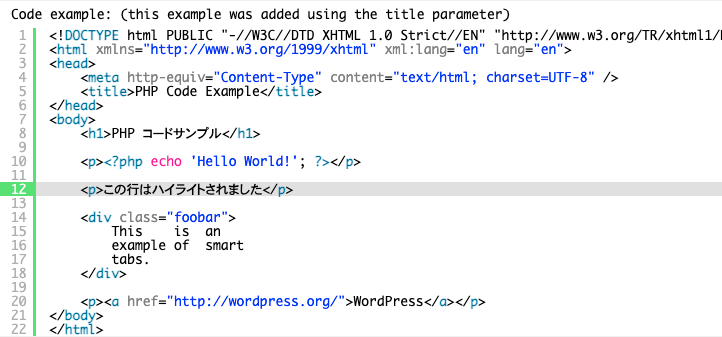
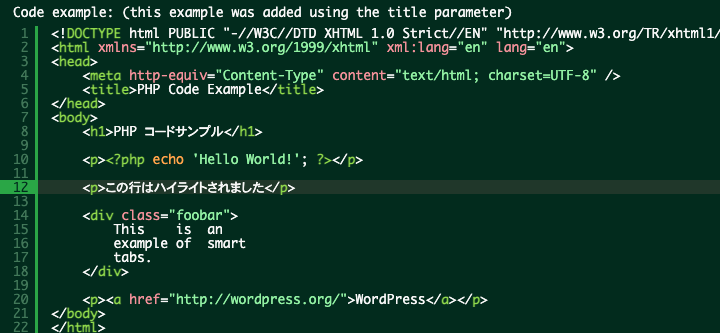
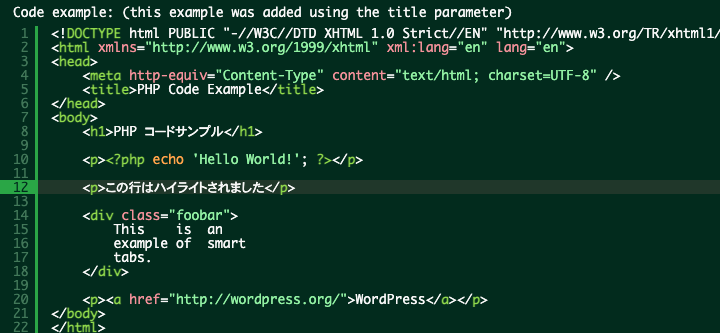
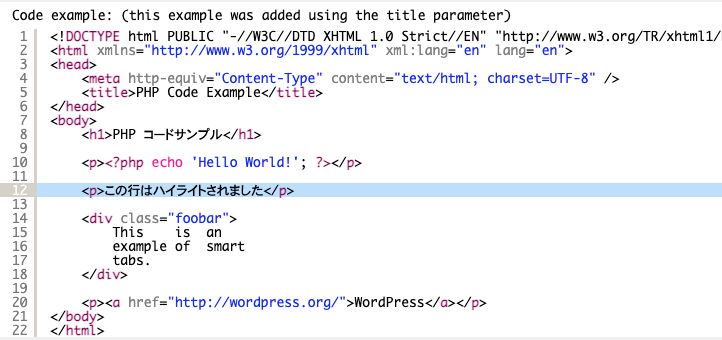
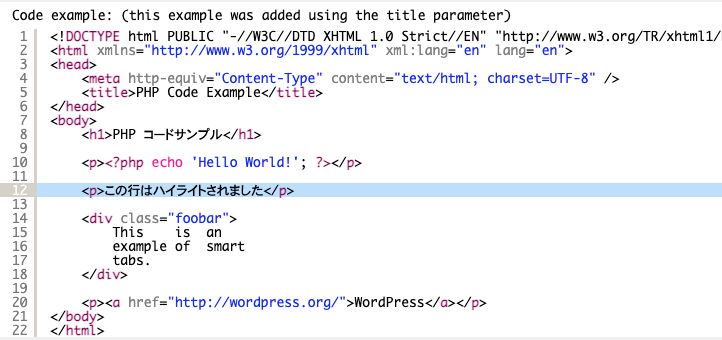
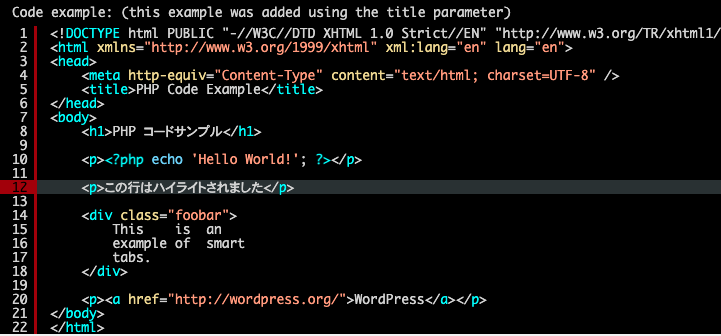
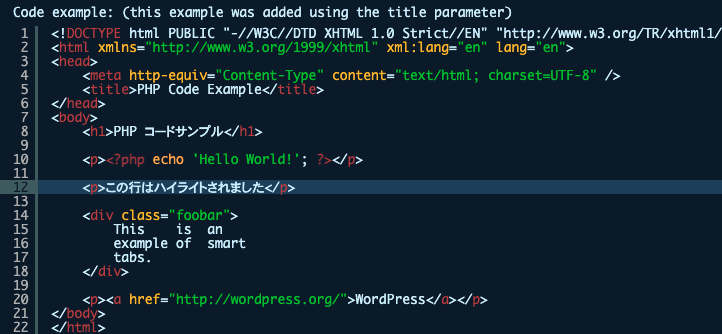
「Syntax Highlighter Evolved」を使うとこのようにソースコードを見やすく表示することができます。


Visual basic以外にも様々な言語に対応していますのでおすすめです。
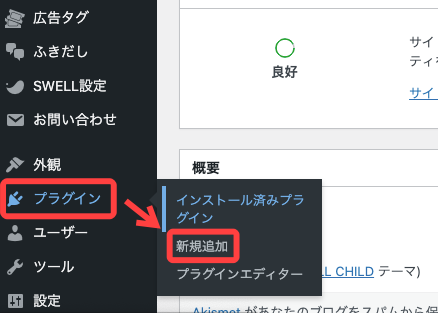
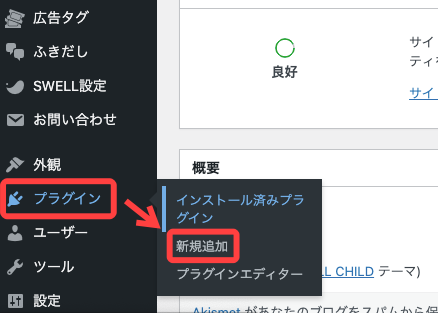
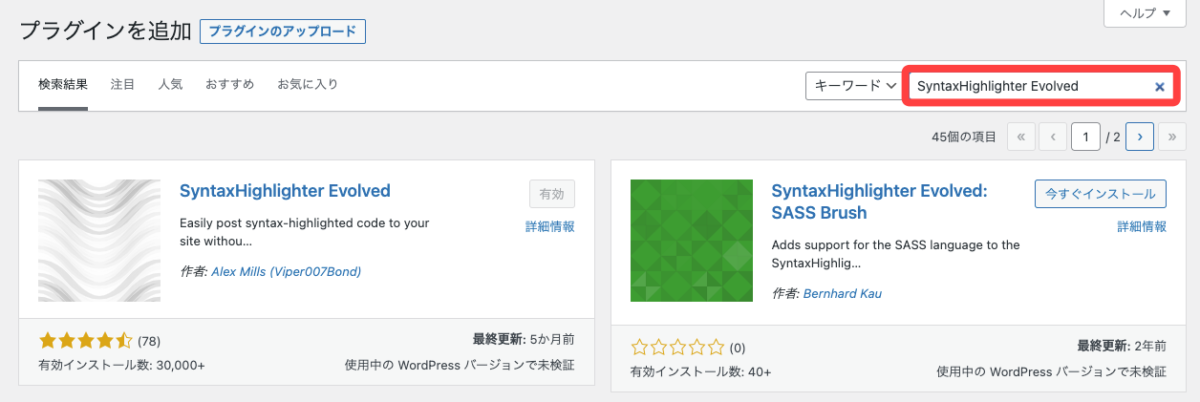
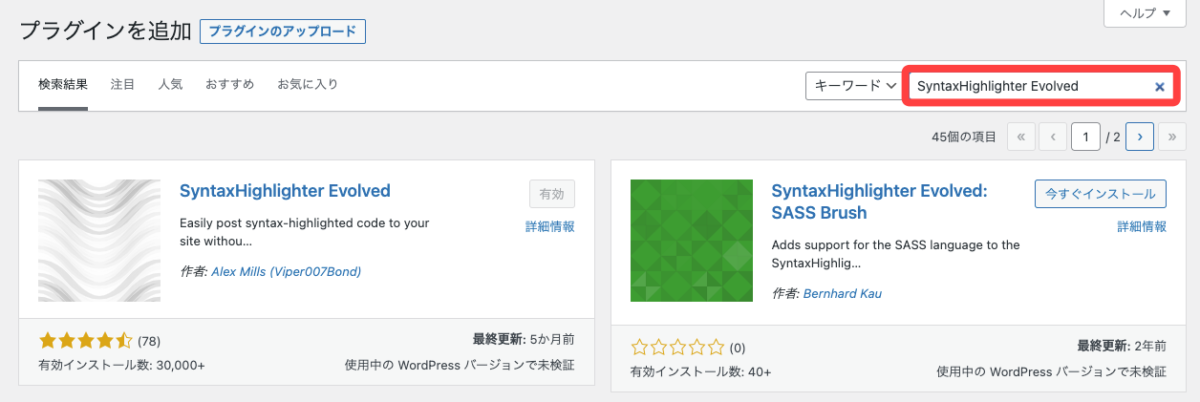
プラグインは初めから入っているわけではないのでインストールする必要があります。
それではインストールの手順から見ていきましょう!
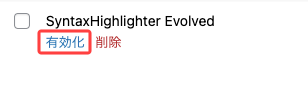
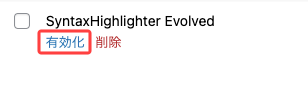
インストール手順










ご自身にあった設定に変更して完了です!
おすすめ設定
次におすすめの設定を紹介します!
このプラグインは自由度が高いため、様々な設定が選べます。
色々あってよくわからない人の為に筆者が使ってみて、ここだけ設定しておけばOKという項目を紹介していきます!
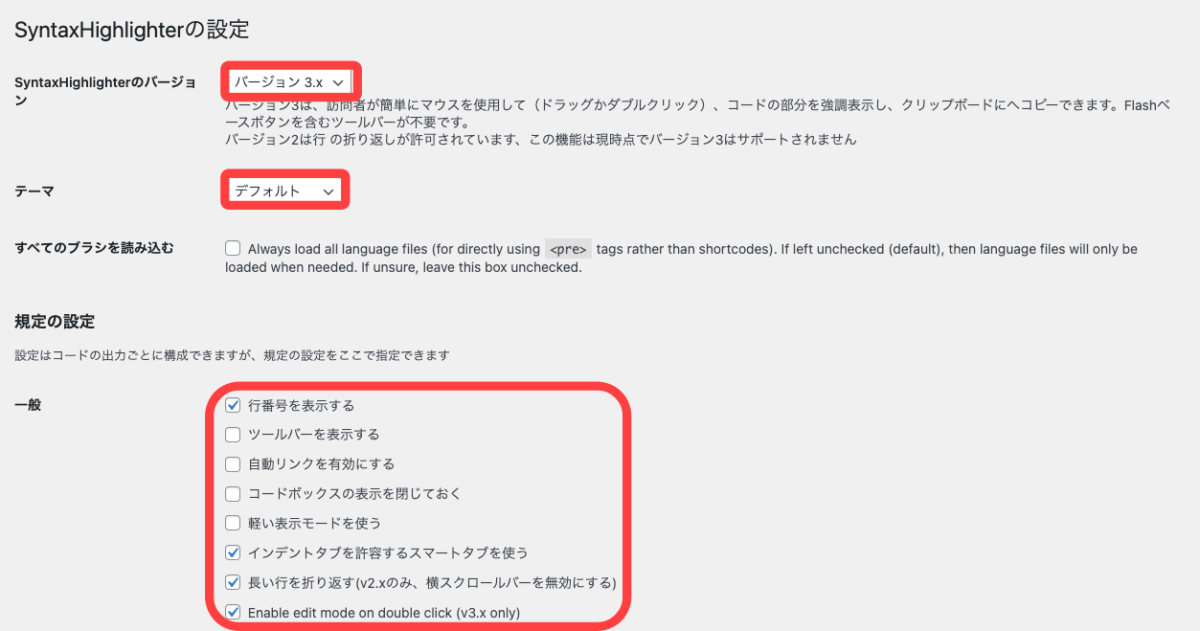
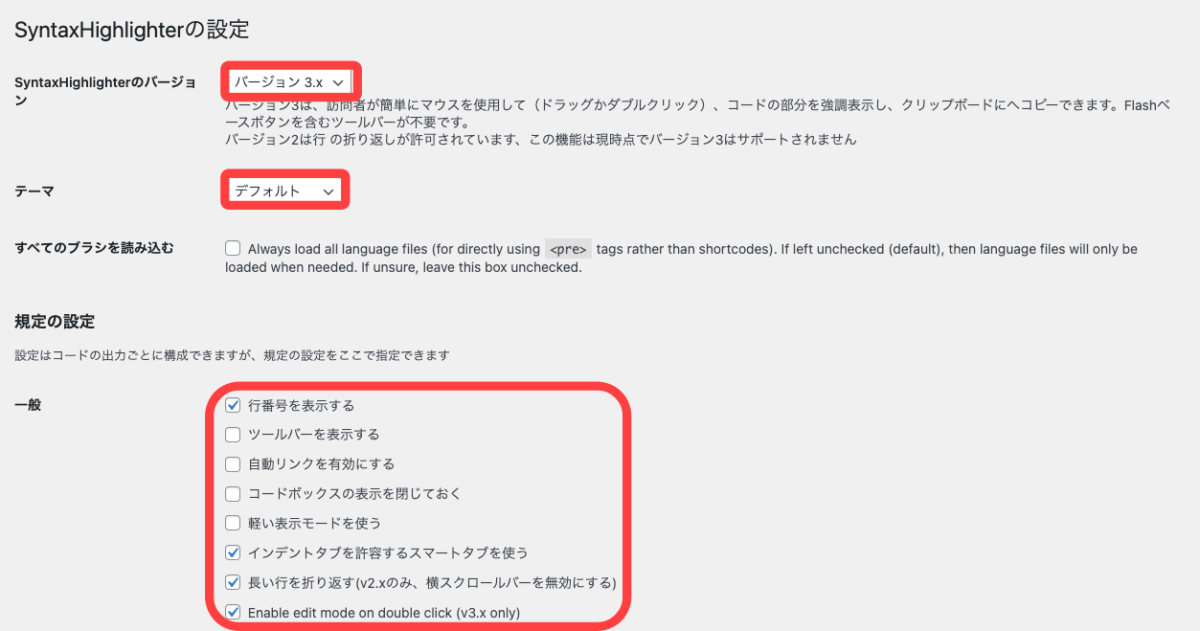
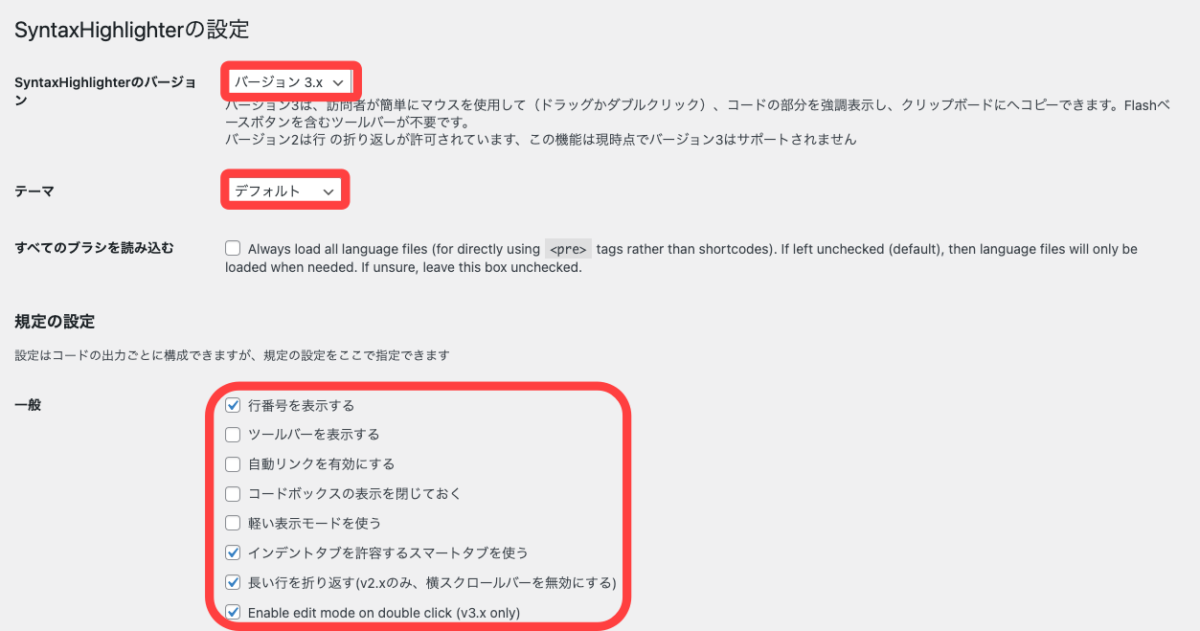
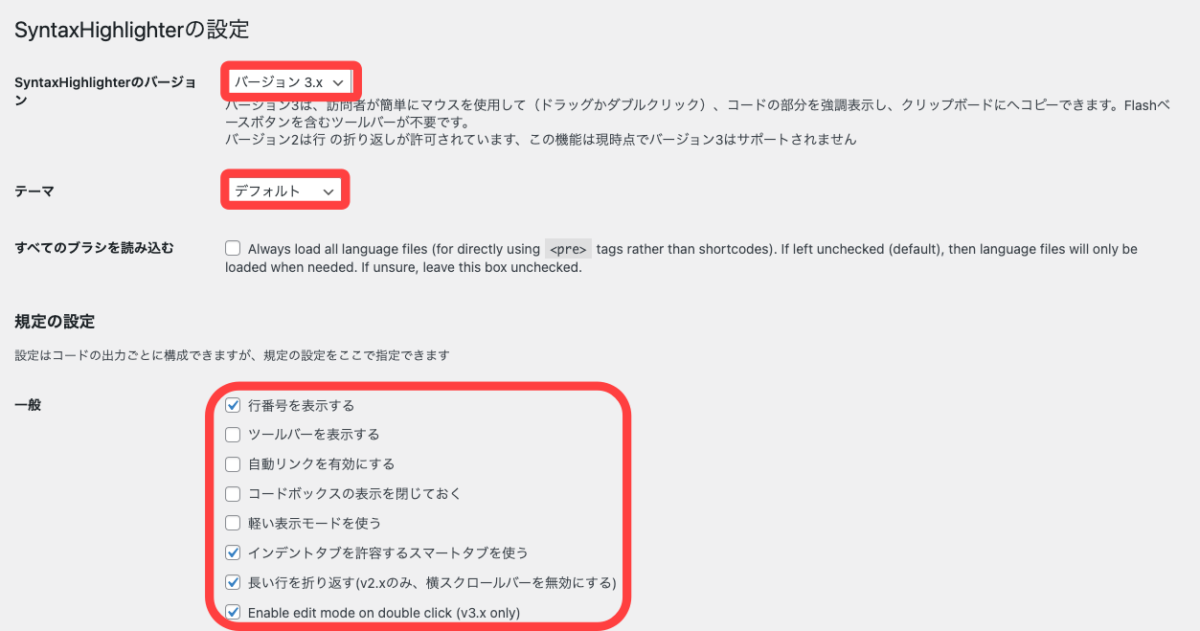
バージョン
ここは「バージョンX.3」にしておけばOKです!
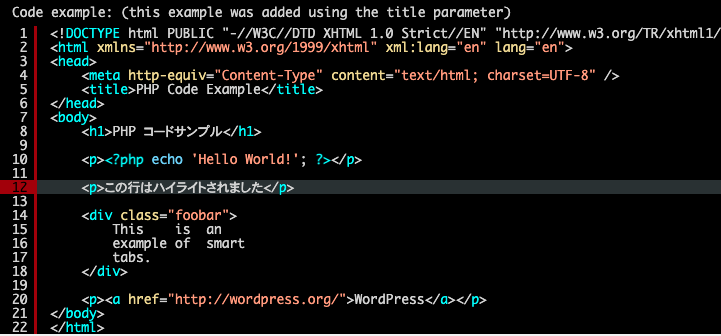
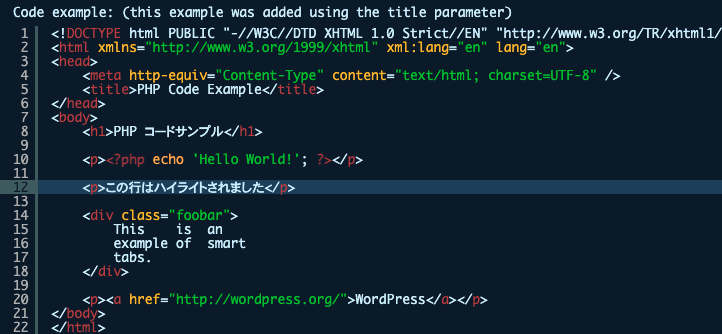
「バージョン2.X」にするとこのような画面になってしまいます。




見た目だけではなく、「バージョン2.X」ではソースコードをコピーした時に、行番号までコピーされてしまいます。
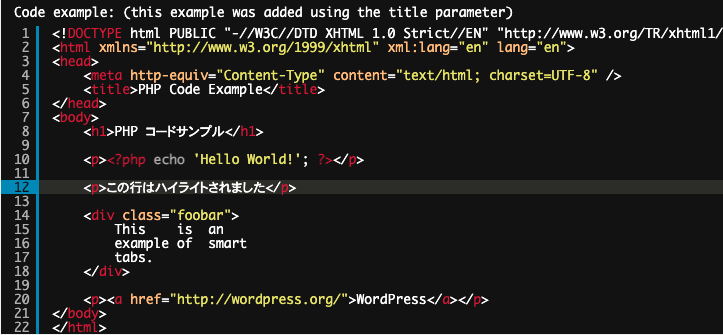
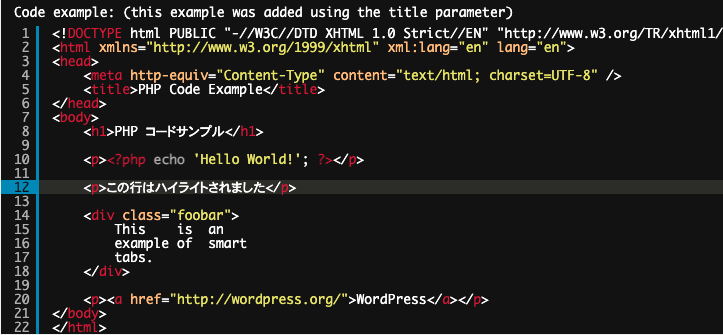
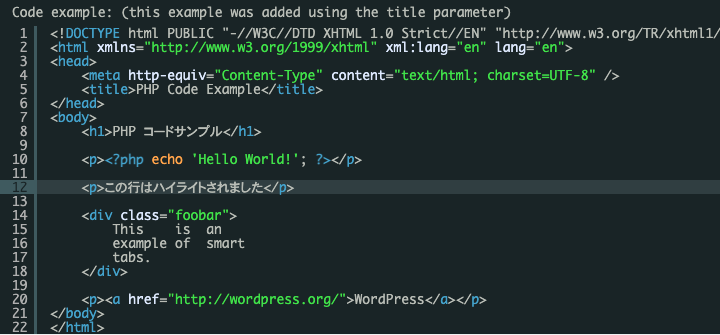
「バージョン3.X」ではその心配はありませんので、特に理由がない場合は「バージョン3.X」でOKです!
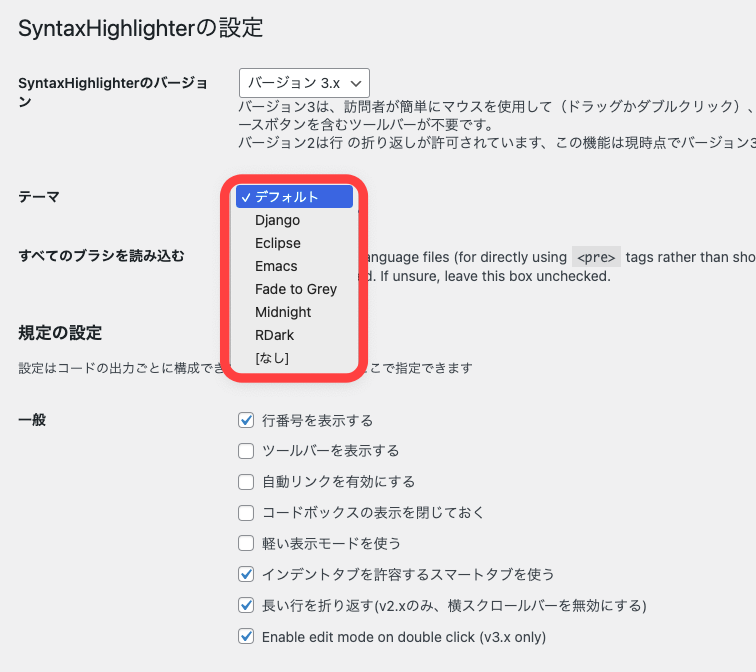
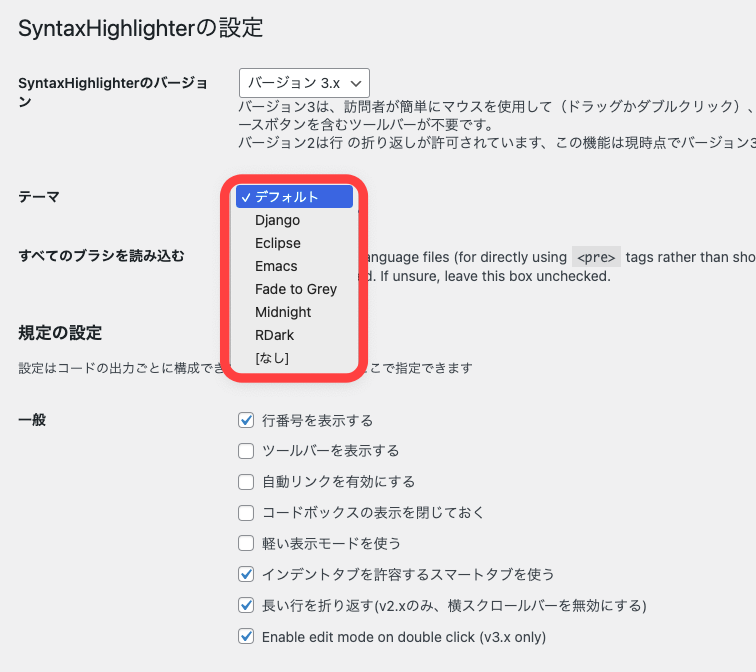
テーマ
次にテーマの設定です。
テーマは7種類用意させていますのでお好きなものをお選びください!


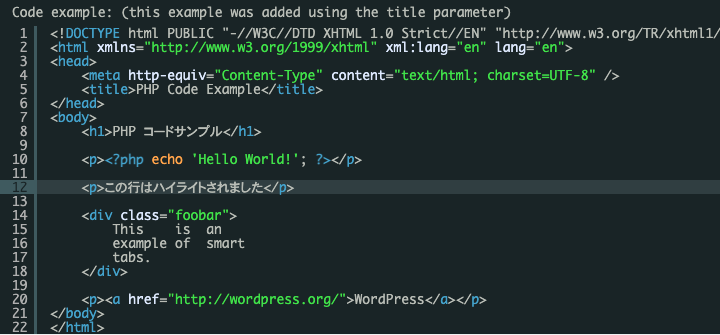
ちなみに筆者はデフォルトが一番しっくりきました。














一般


一般はこの設定がおすすめです。
行番号は表示しておいた方がわかりやすいのでチェックを入れています。
ツールバーは表示していましたが、ツールを使うのに別のアプリケーション(PDF化するソフト)をインストールする必要がありましたので外しています。
また、コードからリンクを踏むケースがないため「リンクの有効化」も外しています。
まとめ
今回はブログにVBAのソースコードを見やすく表示させる方法を解説しました。
プラグインを使うことで簡単にソースコードを見やすくすることができます!
色々試してみてください!
WordPressのプラグインについてもっと詳しく学びたい方にはこの書籍がおすすめです!
デザインにこだわりたいという方にはこちらもおすすめです!
この記事で少しでも皆さんのお役に立てれば幸いです!
忘れないうちにお気に入り登録もお願いします!
ありがとうございました!











コメントはお気軽に!